
- 插件详情
- 使用方法
- 插件简介
- 插件类型

相关插件








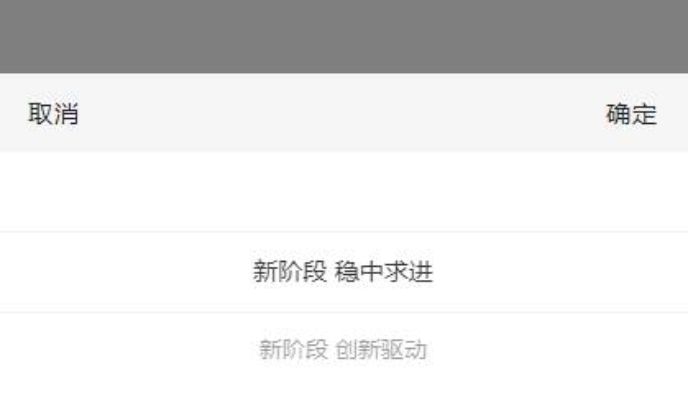
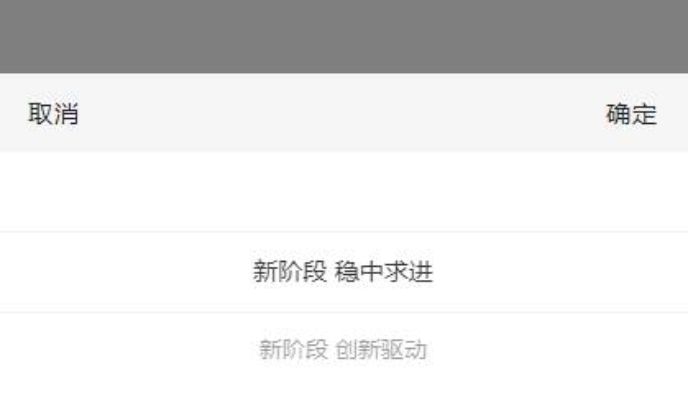
移动端swiper上下滑动选择框插件
上下滚动的选择框,全方面适用于手机的选择框插件
选择框

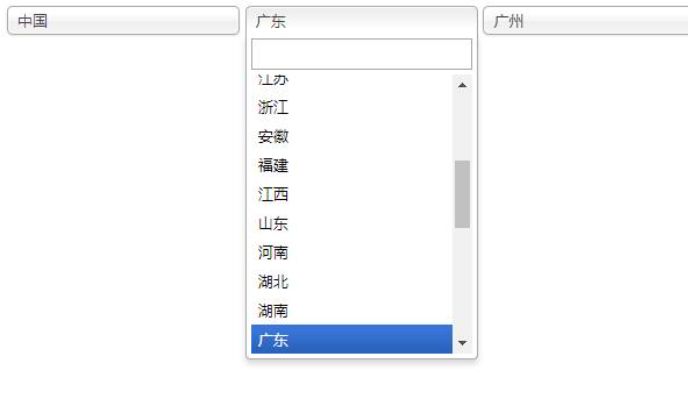
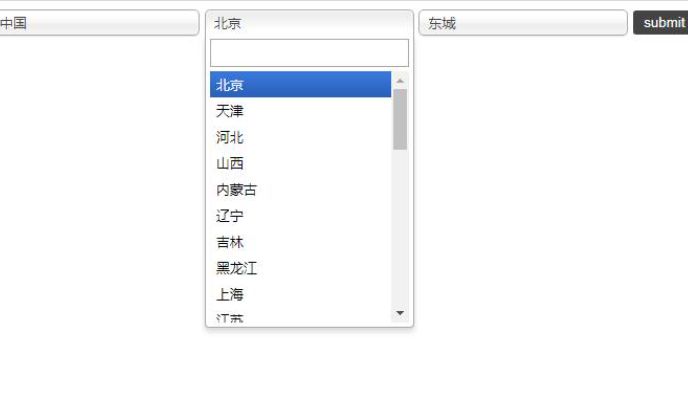
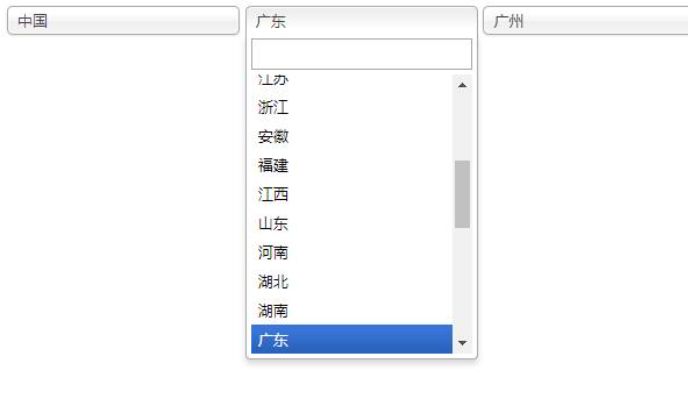
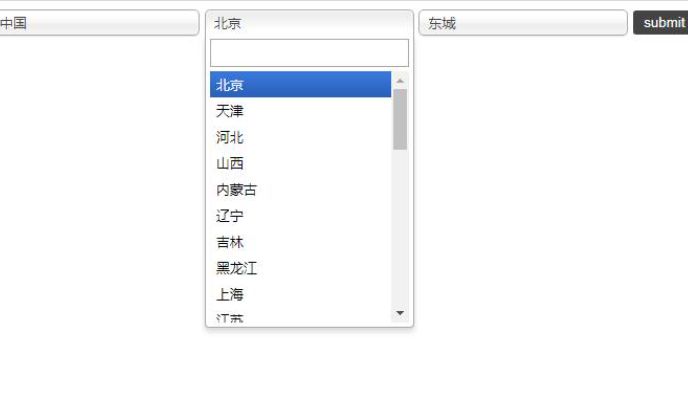
世界三级联动筛选选择框
世界三级联动筛选选择框
选择框

layui省市多选解决方案
基于layui的中国省市复选框组件
选择框

jQuery锚点定位加多选加排序
超实用jQuery导航锚点定位加多选加排序
拖拽效果 菜单导航 选择框

基于mobile,js的省市区三级联动
一款多功能的移动端滚动选择器,支持单选到多选、支持多级级联、提供自定义回调函数、提供update函数二次渲染、重定位函数、兼容pc端拖拽等等..
选择框

jquery仿app产品三级联动筛选列表
jquery仿app产品三级联动筛选列表,有三列选择
筛选及排序 菜单导航 选择框

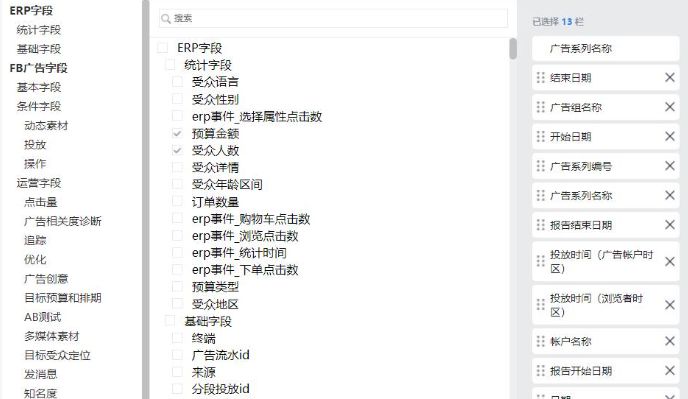
带搜索功能的好看Select选择框jquery插件
带搜索功能的好看Select选择框jquery插件,可进行多方面的使用和开发
选择框
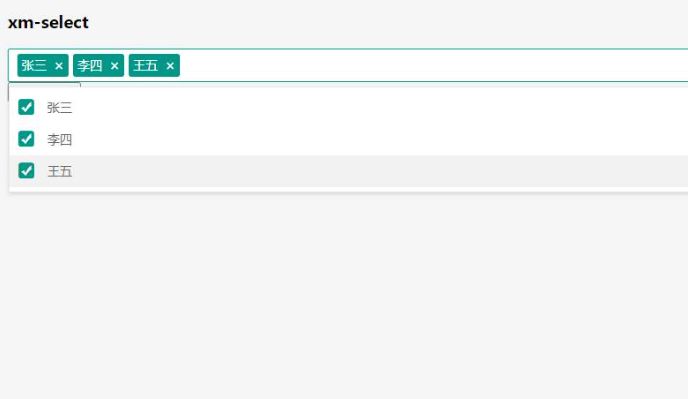
一个简单的小栗子,看看如何使用xm-select.js
第一步: 下载
第二步: 引入 xm-select.js
第三步: 写一个`<div id="demo1"></div>`
第四步: 渲染
var demo1 = xmSelect.render({
el: '#demo1',
language: 'zn',
data: [
{name: '张三', value: 1},
{name: '李四', value: 2},
{name: '王五', value: 3},
]
})
xm-select基于layui的多选解决方案,前身 formSelects, 由于渲染速度慢, 代码冗余, 被放弃了 xm-select使用了新的开发方式, 利用preact进行渲染, 大幅度提高渲染速度, 并且可以灵活拓展