
- 插件详情
- 使用方法
- 插件简介
- 插件类型

相关插件











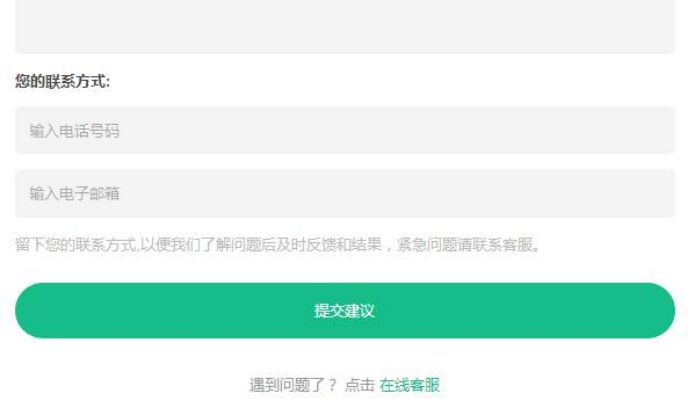
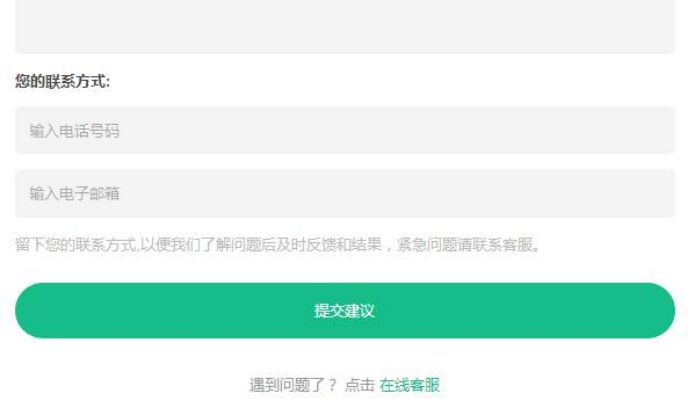
意见反馈网页模板
兼容手机的意见反馈网站模板
手机模板 其他

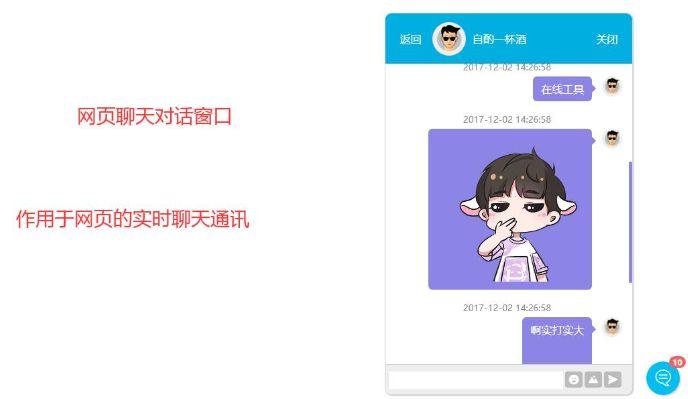
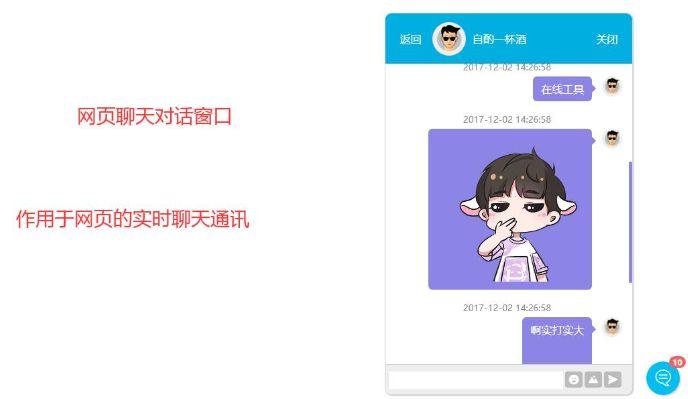
网页聊天对话窗口 - jquery插件
网页聊天对话窗口插件,可作用于网页实时通讯技术
悬浮效果 其他

鼠标点击网页任何地方出现五颜六色圆圈
鼠标点击网页任何地方出现五颜六色圆圈
其他

游戏官网模板html源码下载
游戏官网模板html源码下载
页面布局 其他

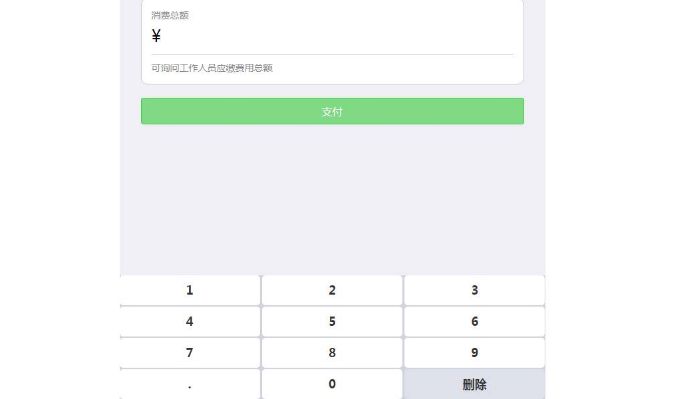
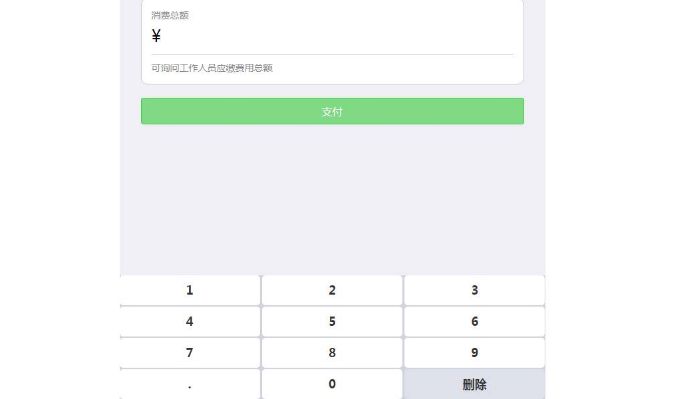
一个仿微信支付页面的模板
html5仿微信支付输入金额代码
其他 筛选及排序

js前后修改图片对比插件
js图片对比插件设置两张图片,一张原图和一张修改后图片,通过滑块拖动来进行图片对比效果代码。
其他 切换效果 拖拽效果

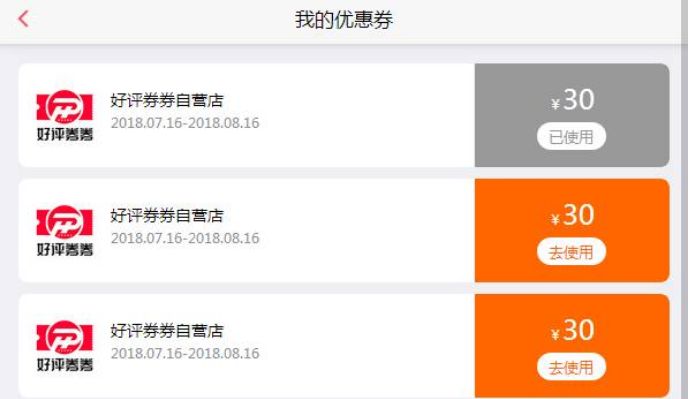
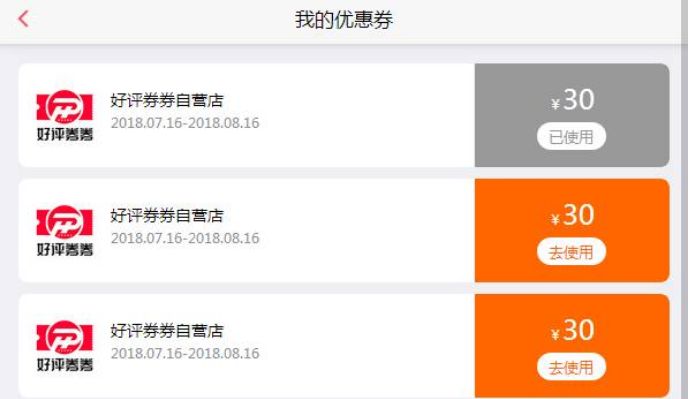
手机优惠券页面模板
好看的兼容手机端的优惠券网站模板
手机模板 其他

获取开始日期到结束日期的时间区间
比如2018-08-01到2018-08-08之间的天数日期
其他

下载APP提示页面和网址跳转温馨提示页面模板
一个粉红色下载APP提示页面和网址跳转温馨提示页面模板,超可爱的页面
页面布局 其他

手机页面的无门槛优惠劵页面中心模板
红色调的优惠卷中心页面模板
手机模板 其他
注意:请在移动端查看效果,PC端显示不一致。
引用index.js文件。
用法:
$('#myImage').eraser();简单的方法
$(#canvas ').eraser( {
size: 20, // 定义画笔大小(默认值为 40)
completeRatio: .65, // 允许在达到擦除比率时调用函数(在 0 和 1 之间,默认为 .7 )
completeFunction: myFunction // 达到完成率时的回调函数
});
$('#image').eraser('清除'); // 擦除所有画布内容
$('#image').eraser('重置'); // 恢复到原来的内容
$('#image').eraser('size', 80); // 改变橡皮擦大小
闲来无事写了个刮刮乐插件,使用了Jquery的eraser图片插件,并自写了概率中奖