
- 插件详情
- 使用方法
- 插件简介
- 插件类型

相关插件











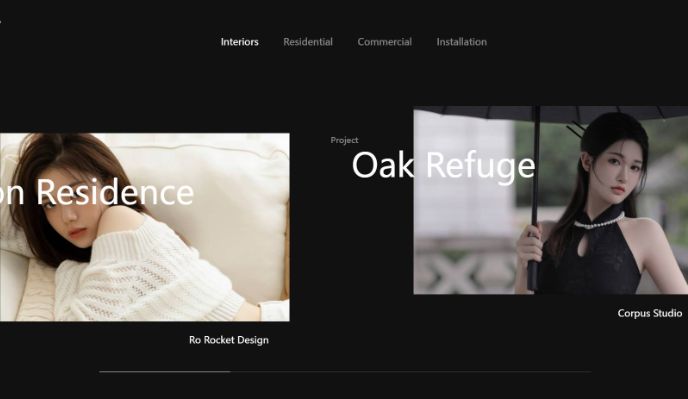
星球炫酷的幻灯片特效网页模板
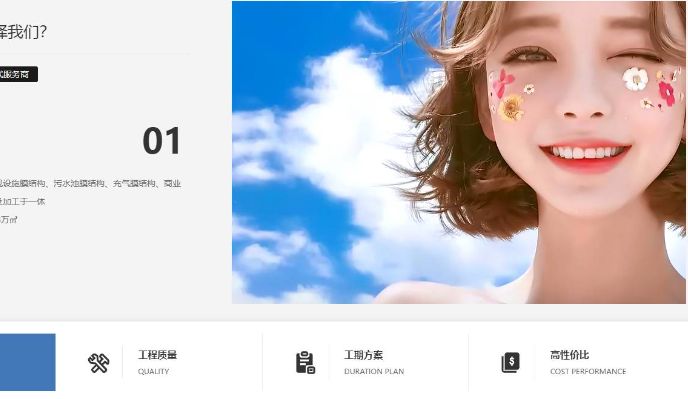
仿某网站下载页面特效模板
幻灯片和轮播图

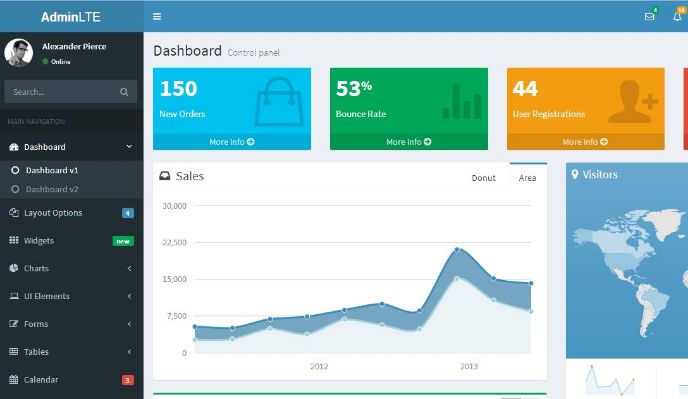
AdminLTE 2 Dashboard
AdminLTE 2 Dashboard 一款多功能插件的后台框架
幻灯片和轮播图 登录页面 页面布局 编辑器 后台框架

简单好用的轮播图
常用的手机轮播图,且拥有多项轮播图的所需的功能,有很好的兼容性
幻灯片和轮播图

手机社交站
功能挺齐全,可自行进行改版。也可用于公众号等。
幻灯片和轮播图 手机模板

jQuery自适应窗口大小轮播图插件效果
jQuery自适应窗口大小轮播图特效
幻灯片和轮播图

滚动的轮播图
一个好看的滚动轮播图,鼠标移动上去停止状态
幻灯片和轮播图

宽屏大气的CSS3百叶窗动画轮播图
宽屏大气的CSS3百叶窗动画图片
幻灯片和轮播图

jQuery图片垂直滚动焦点图
jQuery图片垂直滚动焦点图
幻灯片和轮播图

js动感水平拖拽式轮播图特效
这是一款js动感水平拖拽式轮播图特效。该轮播图特效通过拖拽方式切换图片,拖拽过程中图片有弹性缩放效果,非常炫酷。
幻灯片和轮播图

响应式选项卡svg文本轮播图
该组件以swiper为基础,用的是swiper双向控制,图标条用的是阿里巴巴个人项目图标库。
幻灯片和轮播图
高德api做的三级联动获取最新城市行政区划代码、城市边界、城市中心点
使用方法
1.首先需要打开districtCodeTool.js设置自己的高德ApiKey
2.引入districtCodeTool.js后
var tool = new DistrictCodeTool(); //就可以了 |
可传入显示位置和点击确定选择后的事件
var tool = new DistrictCodeTool("距离顶部px", "距离左侧px", function(data) {
// data - 选中的城市数据
// data.name - 城市名称
// data.adcode - 城市行政区划代码
// data.boundaries - 城市地图边界
// data.center - 城市中心
});也可以后续设置
tool.clickSelect(function(data){
alert(data.adcode)
});默认是隐藏的 创建后需要手动显示一下,如无需隐藏的可在js中自行修改
tool.show();也可以在指定位置显示
tool.show("距离顶部px","距离左侧px");当然 也有 隐藏
tool.hide();最后 插件是可拖拽式的
jQuery.HTML5全屏图片手风琴幻灯片展示